How To Wire Your Shop Using Embed HTML Tags By Monna R
, Published on
2022-11-25
It is very easy to wire your products or your entire shop to your own website or blog using embed HTML tags. Just copy and paste the respective embed tags and replace the values with the appropriate ones.
Wire Your Shop Copy and paste the following code to your blog or website and replace the data-shop value with your shop's username (i.e www.shopswired.com/yourshop ).
<div class="shopswired" data-name="products" data-shop="yourshop">
</div>
<script src="https://shopswired.com/embed"></script>
Your shopswired username can be found under Username in My Account > More > Account Info.
For example, for ketochen website, it will be the following code:
<div class="shopswired" data-name="products" data-shop="ketochen ">
</div>
<script src="https://shopswired.com/embed"></script>
My Account > More > Account Info To enable search, facets and filters, use the data-search-enabled="1" attribute.
<div class="shopswired" data-name="products" data-shop="yourshop"
data-search-enabled="1" >
</div>
<script src="https://shopswired.com/embed"></script>
For example, to embed the entire ketochen shop with search enabled, the following code was added to this blog, and the result is right after the snippet:
<div class="shopswired" data-name="products" data-shop="ketochen"
data-search-enabled="1" >
</div>
<script src="https://shopswired.com/embed"></script>
Wire A Product Copy and paste the following the code to your blog or website and replace the data-shop value with your shop's username (i.e www.shopswired.com/yourshop )
and the data-product-id with your product's ID.
<div class="shopswired" data-name="product"
data-shop="yourshop " data-product-id="productID ">
</div>
<script src="https://shopswired.com/embed"></script>
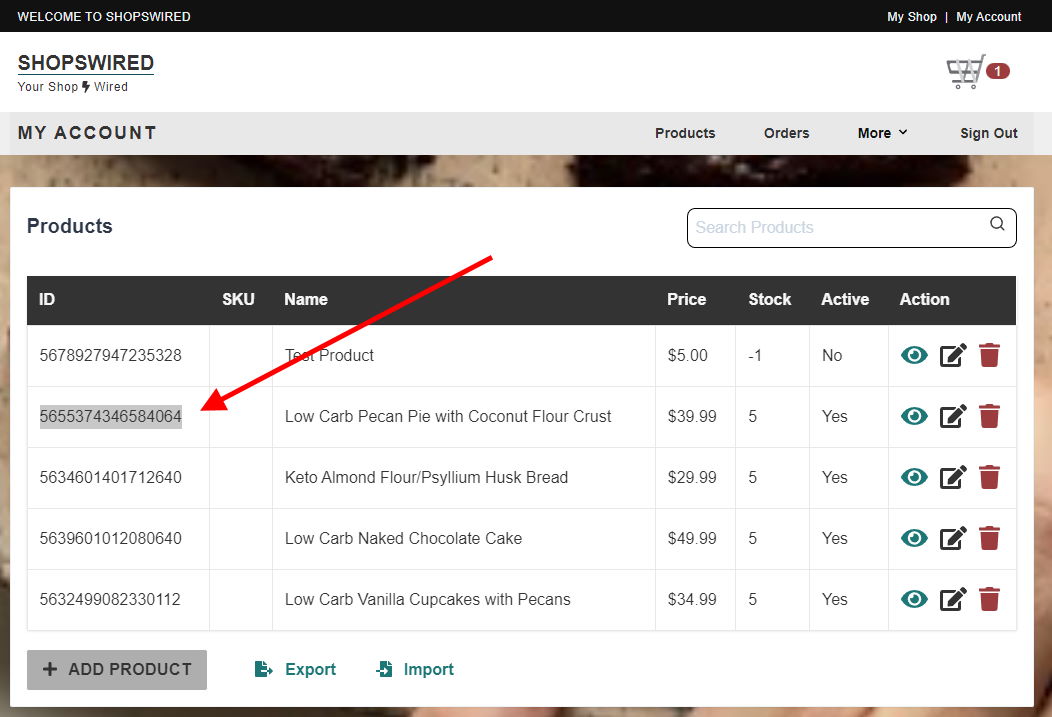
A product's ID can be found under the ID column in My Account > Products page.
For example, to add ketochen's Low Carb Pecan Pie with Coconut Flour Crust , it will be the following code:
<div class="shopswired" data-name="product"
data-shop="ketochen " data-product-id="5655374346584064 ">
</div>
<script src="https://shopswired.com/embed"></script>
My Account > Products
Wire A Product Customizations To skip cart and proceed to check out, add the data-skip-cart="1" attribute to the product embed tag.
<div class="shopswired" data-name="product" data-skip-cart="1"
data-shop="yourshop " data-product-id="productID ">
</div>
<script src="https://shopswired.com/embed"></script>
For example, use the following code to skip cart for low carb pecan product of ketochen:
<div class="shopswired" data-name="product" data-skip-cart="1"
data-shop="ketochen " data-product-id="5655374346584064 ">
</div>
<script src="https://shopswired.com/embed"></script>
To edit the default labels on the Add To Cart or Buy button, use the data-button-label="Custom Label" attribute.
<div class="shopswired" data-name="product" data-button-label="Custom Label"
data-shop="yourshop " data-product-id="productID ">
</div>
<script src="https://shopswired.com/embed"></script>
For example, use the following code to customize the label for the low carb pecan product of ketochen:
<div class="shopswired" data-name="product" data-button-label="Shop This Yum!"
data-shop="ketochen " data-product-id="5655374346584064 ">
</div>
<script src="https://shopswired.com/embed"></script>
To specify a variant, use the data-variant="type=option" attribute.
<div class="shopswired" data-name="product" data-variant="type=option"
data-shop="yourshop " data-product-id="productID ">
</div>
<script src="https://shopswired.com/embed"></script>
You can also use a combination of the data-skip-cart and data-button-label for further customization.
<div class="shopswired" data-name="product"
data-skip-cart="1" data-button-label="Custom Label"
data-shop="yourshop " data-product-id="productID ">
</div>
<script src="https://shopswired.com/embed"></script>
For example, the following code combines the two attributes for the low carb pecan product of ketochen:
<div class="shopswired" data-name="product"
data-skip-cart="1" data-button-label="Take My Money!"
data-shop="ketochen " data-product-id="5655374346584064 ">
</div>
<script src="https://shopswired.com/embed"></script>
If you are using more than one embed tag in one page, you only have to put the script tag once.
For example, the following code embeds two products from ketochen.
<div style="display:flex;gap:1rem;margin-block:1rem;">
<div class="shopswired" data-name="product" data-skip-cart="1" data-shop="ketochen"
data-button-label="Take My Money!" data-product-id="5655374346584064"></div>
<div class="shopswired" data-name="product" data-skip-cart="1" data-shop="ketochen"
data-product-id="5634601401712640"></div>
</div>
<script src="https://shopswired.com/embed"></script>